Toolbar Interface

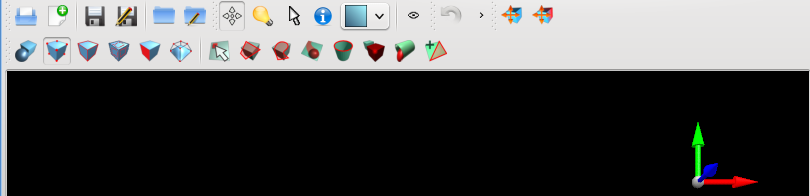
The ToolbarInterface can be used by plugins to add toolbars to OpenFlippers UI. The toolbars are located above the GL viewer (See image).
To use the ToolbarInterface:
- include ToolbarInterface in your plugins header file
- derive your plugin from the class ToolbarInterface
- add Q_INTERFACES(ToolbarInterface) to your plugin class
- And add the signals or slots you want to use to your plugin class (You don't need to implement all of them)
Usually you should implement the BaseInterface::pluginsInitialized() function from BaseInterface. In this function you can setup your toolbars.
The following code shows a simple example to create a simple toolbar.
void ExamplePlugin::pluginsInitialized()
{
// Create your toolbar
QToolBar* toolbar = new QToolBar(tr("Example Toolbar"));
// Create an action for the toolbar
QAction* exampleAction = new QAction(tr("&Toolbar Button"), this);
// Create an icon which is shown for the action
exampleAction->setIcon(QIcon(OpenFlipper::Options::iconDirStr()+OpenFlipper::Options::dirSeparator()+"exampleIcon.png"));
// Add the action to the toolbar
toolbar->addAction(exampleAction);
// Integrate the new toolbar into OpenFlipper
emit addToolbar( toolbar );
}
Signals and slots of your toolbar (e.g. from an action inside it) can be directly connected to signals and slots in your plugin. Therefore the embedding of the toolbar is fully transparent.
